Product Thinking
Below we’ll describe the different components and materials created by the product team which we, as UX researchers, will try to optimize attempting get at actionable insights and validated learning regarding our customers and our product.
Customer Pain Points
The customer’s pain points signify the reason they might be willing to try our product, as the problem becomes more painful for the customer, the more urgency it’ll create in them to solve it. During our research we’ll attempt to viably understand exactly what those pain points are, what is their urgency and if our hypothesized pain points are indeed corroborated with customer engagement.
Product Value Proposition
Our value proposition, as the name implies, proposes a solution for the customer’s pain via the use of our product.
The value proposition is closely aligned with the Unique Selling Point (USP) used by the sales & marketing teams and sets the points of value customers will look for in our product. Thus we’ll use the knowledge and data gathered by marketing teams regarding they’re USP as well as our data on feature-adoption to gather insights regarding our product’s true value as perceived by our customers.
Keep in mind that a broad value proposition that solves many problems with low urgency is in many cases not as effective as a narrow value proposition that solves a very painful problem for the same audience.
User Personas
User personas describe archetypes of audiences who will be using our product, their goals, expectations, pain-points, aptitude and behavior. During our research we’ll attempt to gather data in order to validate or optimize our user personas in order to have the best and most accurate description of our target audience and customer-base.
Wireframes
Mockups & wireframes place the component layout of a webpage or app screen– buttons, forms, fields, menus, dropdowns, images, etc. specifying the location and behavior of each.
There are several tiers for mockup quality, from conceptual low-fidelity sketches, to high-quality visual designs, each have their own use for the UX designer and product manager.
For you, these represent, most of all, the pool of measurable interactions available to the user at any given screen or page. and we’ll try to optimize these wireframes to best engage and service our customers.
User Flows
User flows are essentially flow-charts describing the various paths our users may take throughout our app-screens or web-pages. Some may already make use of the screen wireframes to describe this flow while others simply include symbols, text & color-coded paths to symbolize the user’s transition between the different pages and the main points of interactions available at each.
During our research we’ll attempt to study, understand and optimize these paths in order and our customers validated flow as to deliver value in the most convenient and intuitive of ways.
Landing Pages
Landing Pages (LPs) are specific-campaign-oriented pages upon which users land after clicking a post or ad delivered by our marketing team. Different landing pages differ from each other as well as the homepage, attempting to engage a specific type of user arriving from a specific type of campaign.
LPs are a great tool for optimizing our value proposition, user personas, and more.
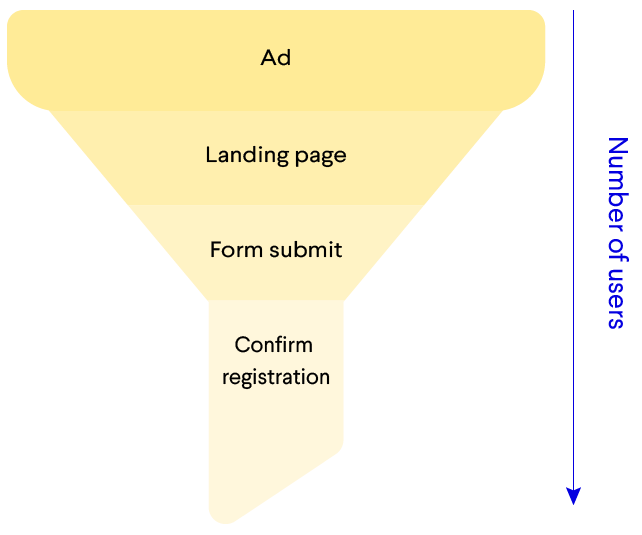
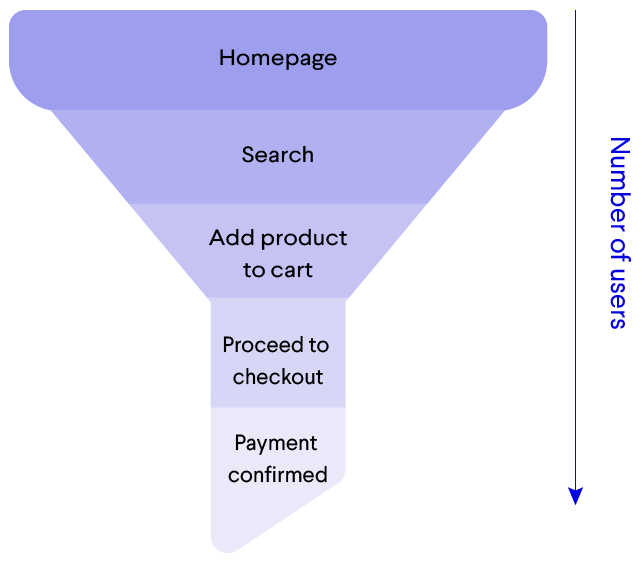
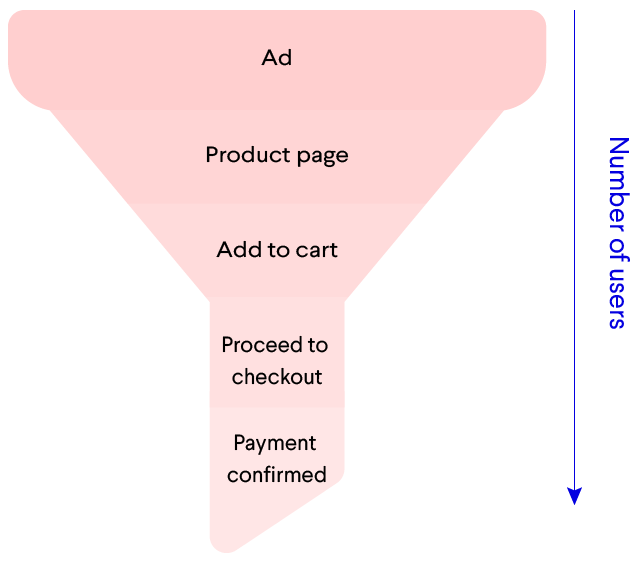
Funnels
Much like user-flows, funnels are pathways a user takes to arrive at a specific destination.
Unlike user-flows, these funnels are very specific at arriving at a desired business outcome in place of mapping-out all possible user destinations.
Funnels are named as such due to the fact that throughout, fewer users convert.

Here are a couple of examples for funnels: